В 2015 году разработчик Google Эдди Османи рассказал о новом способе создания приложений, которые не нужно скачивать с Google Play или App Store, и для использования которых не требуется подключение к интернету. Технология получила название Progressive Web Application, или PWA. Объясняем, как ее применять, и чем она может помочь бизнесу в современных условиях.
Что такое PWA и зачем он нужен
PWA — прогрессивное веб-приложение, которое по функционалу напоминает сайт, но его устанавливают на электронное устройство. После загрузки появляется обычная иконка приложения, при нажатии на которую открывается сайт. Им можно пользоваться без подключения к интернету — нужен только современный браузер.
PWA работает на компьютере, смартфоне или планшете. Процесс установки включает в себя 3 шага:
-
Пользователь заходит на сайт и получает уведомление «Добавить сайт на главный экран».
-
Он нажимает на уведомление, а программа создает значок приложения на его устройстве.
-
Вместе с созданием иконки технология копирует кэш сайта, поэтому им можно пользоваться автономно.
От пользователя не требуется никаких специальных действий, технология безопасна для его устройства и личных данных. У PWA-приложения нет привязки к Google Play или App Store, а скорость загрузки страниц — значительно выше по сравнению с использованием веб-ресурса напрямую.

Преимущества и недостатки
Внедрение PWA-приложения не отнимает много времени, не требует знаний в области программирования и реализуется бесплатно. Сегодня Google Play и App Store вводят все больше ограничений для разработчиков и пользователей, поэтому вместо создания мобильной версии сайта можно использовать PWA.
Преимущества этого формата:
-
работа на любых современных устройствах;
-
поддержка использования в режиме офлайн;
-
быстрый доступ к сайту;
-
высокая скорость загрузки страниц;
-
стабильная работа, которая не зависит от качества интернет-соединения;
-
простой и быстрый процесс создания приложения;
-
максимальная безопасность;
-
небольшой вес среднего сайта (около 1 Мб);
-
возможность отправки push-уведомлений;
-
простота установки, использования и повышенное вовлечение.
К основным недостаткам относятся ограниченные возможности и отсутствие поддержки некоторыми браузерами. Однако технология развивается, и в будущем возможна совместимость с любым окружением. Ограничения связаны и с соображениями безопасности — например, через приложение нельзя отправлять СМС.
Чем отличается от сайта и мобильного приложения
PWA можно назвать гибридом сайта и мобильного приложения — он берет все лучшее от обоих решений.
От сайта PWA отличается тем, что не требует наличия интернет-соединения и стабильно быстро загружает страницы. Достаточно пары кликов, чтобы получить доступ к интересующей информации. Прав доступа к системе PWA-приложение не получает, но эту проблему разработчики пытаются устранить.
От мобильных приложений PWA отличается легкостью в создании и использовании. Простота заключается в том, что не нужно разрабатывать отдельные версии для каждой операционной системы. Помимо этого, когда меняется сайт, PWA обновляется автоматически, а обычным приложением часто приходится управлять самостоятельно.

Какому бизнесу подходит
Внедрение PWA требует минимум денежных и временных затрат — такие приложения используют для тестирования новых идей в разных отраслях. В первую очередь PWA подходят компаниям, которые активно взаимодействуют с целевой аудиторией в интернете. Это новостные и информационные проекты, интернет-магазины и сервисы бронирования.
Если вам в большей степени важен доступ к внутренним ресурсам смартфона, лучше обратить внимание на обычные мобильные приложения. PWA здесь будут бесполезны. Например, они не смогут управлять камерой или датчиками. Также PWA не подходят для работы с конфиденциальной информацией.
Если вы тоже активно взаимодействуете с клиентами, подключите Контакт-центр MANGO OFFICE. Сервис поможет вам оперативно обрабатывать большой поток обращений, контролировать работу колл-центра и качество обслуживания клиентов. Система уведомит сотрудников о пропущенных вызовах и запустит исходящий обзвон. В результате вы сведете количество потерянных обращений к нулю.
Как установить
Существует несколько способов установки PWA:
-
написание собственного кода с нуля;
-
использование плагинов;
-
работа со сторонними сервисами.
Код у прогрессивных приложений — несложный, однако для его написания все же нужно разбираться в языках программирования. Плагины подойдут только для сайтов, которые работают на CMS. При использовании сторонних сервисов тип движка не важен, однако необходимо разбираться в настройках.
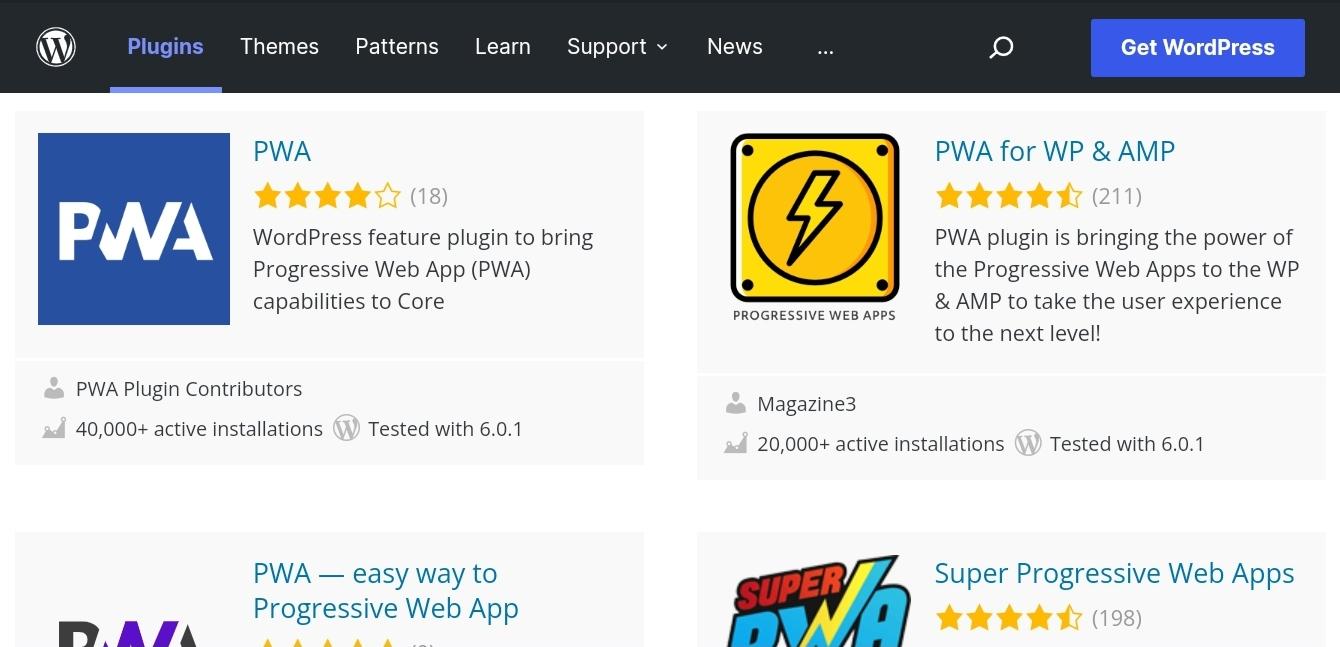
Использование плагинов
Самой популярной системой управления сайтами считается WordPress. Для нее разработано больше всего плагинов, с помощью которых создают PWA-приложения. В их числе — Super Progressive Web Apps, Progressive WordPress или PWA for WP & AMP.
Алгоритм установки всех плагинов — примерно одинаковый:
-
Общие настройки. Здесь все стандартно — название приложения, описание, добавление иконок.
-
Регистрация в Firebase. Она обязательна, если вы планируете отправлять пользователям Push-уведомления. Зайдите на https://firebase.google.com/, скопируйте API-ключ и вставьте его в настройках плагина.
-
Расширенные настройки. Здесь указывают автоматическое кэширование, количество постов, офлайн-отслеживание и другие опции. Выберите нужные и сохраните изменения.
Большинство плагинов для WordPress и Drupal бесплатные. Для других CMS разработаны платные расширения. Например, плагин для Joomla! обойдется в 59 долларов.

Использование сервиса Gatsby
Этот способ подойдет владельцам небольших ресурсов без специальных навыков — для работы с крупными проектами нужно разбираться в программном коде. Процесс создания — несколько сложнее, чем в случае с плагинами.
Для начала установите Node.js (https://nodejs.org/en/), Git (https://gitforwindows.org/) и Gatsby (https://github.com/gatsbyjs/gatsby-starter-blog). Для установки можно использовать путь только с англоязычными символами.
Алгоритм запуска сервисов и создания PWA:
-
Откройте командную строку и запустите Node. Для этого поочередно введите две команды: node --version и npm --version.
-
Зарегистрируйтесь в Git. Чтобы добавить имя пользователя, введите git config --global user.name "Imya polzovatelya", а для email git config --global user.email "adres@yandex.ru".
-
Введите в командную строку npm install -g gatsby-cli и создайте папку с названием вашего проекта gatsby new nash_proekt.
-
Зайдите в папку nash_proekt и выберите файл gatsby-config.js. Измените пункты «Название», «Описание» и «Адрес сайта» через https://.
-
Чтобы добавить публикацию, зайдите в Content, затем в Blog и создайте новую папку. Внутри нее создайте файл с расширением index.md, который и будет служить страницей. При необходимости добавьте изображения. Файлы .md нужно создавать по специальным правилам разметки.
-
В командной строке наберите gatsby build nash_proekt, чтобы генератор создал статический сайт. Останется загрузить его на любой удобный хостинг.
Если при открытии сайта появляется сообщение «Добавить сайт на главный экран», значит — PWA работает. Протестируйте приложение: кликните на уведомление, отключите интернет и запустите PWA.
Примеры использования
Технология появилась недавно и постоянно совершенствуется. Популярной она стала еще и потому, что эта разработка принадлежит компании Google, известной своими полезными и прогрессивными решениями.
Многие компании оценили преимущества PWA. Например, благодаря этой технологии Twitter в кратчайшие сроки получил 250 000 посетителей.
Среди других компаний, которые используют PWA:
-
Телеграм;
-
Pinterest;
-
Википедия;
-
Forbes;
-
Uber;
-
Starbucks.
Чтобы увидеть PWA в действии, достаточно зайти на любой из этих сайтов. Прогрессивное приложение ускоряет загрузку страниц, уменьшает количество отказов и улучшает отношение пользователей.
Заключение
-
Технология PWA позволяет создать гибрид сайта и мобильного приложения, который работает через браузер на любых современных устройствах.
-
У PWA-приложений много преимуществ: возможность использования при отсутствии интернет-соединения, высокая скорость загрузки страниц, простота создания.
-
PWA подходит компаниям, которые активно взаимодействуют с ЦА.
-
Приложения создают с помощью программного кода, плагинов для CMS или специальных сервисов. Выбор способа разработки зависит от типа сайта.
< читать Журнал









































































































